はじめに:Cookieバナーを設置したいけど…?
「Googleアドセンスの審査を受けるにはCookieバナーが必要!」と知り、WordPressにCookieYesを導入してみました。しかし、設定中に思わぬエラーが発生…。
この記事では、私が実際にCookieYesを導入する中でつまずいたポイントと、その解決策をまとめました!
「Cookieバナーを設置したいけど、設定方法がわからない…!」という方は、ぜひ参考にしてください。
CookieYesとは?
CookieYesは、WordPressで簡単にクッキーバナーを設置できるプラグインです。
主な機能は以下のとおり!
✅ クッキーバナーの自動生成
✅ カスタマイズ可能なデザイン
✅ 同意を取得&管理ができる
✅ GoogleアドセンスやGDPR(EUの規制)対応
無料プランでも基本的な機能が使えるので、初心者でも手軽に導入できます!
実際にCookieYesをインストールしてみた!
導入はとても簡単!
インストール手順
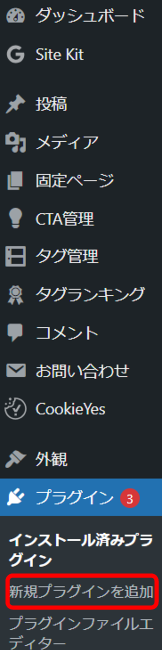
1. WordPressの管理画面 → 「プラグイン」 → 「新規プラグインを追加」

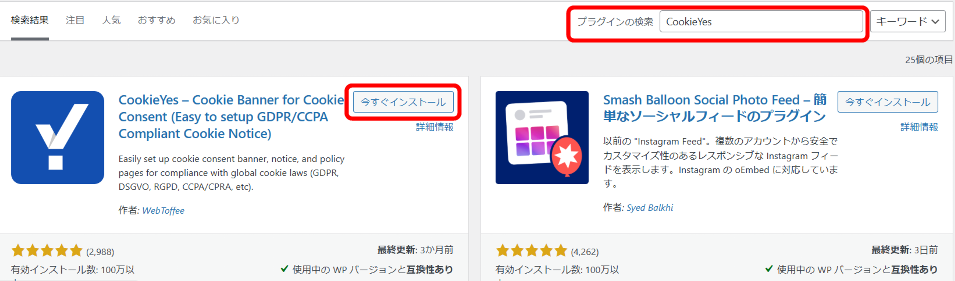
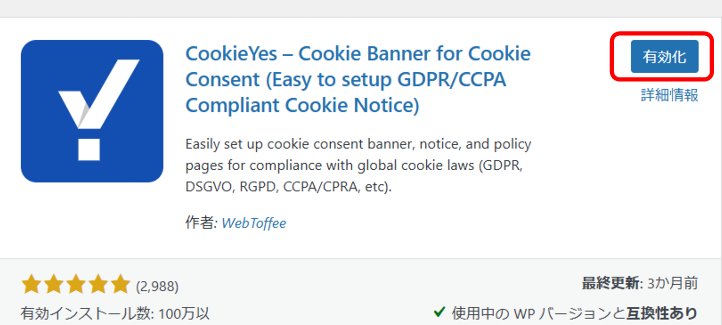
2. 検索窓に「CookieYes」と入力し、インストール&有効化


3. プラグイン一覧から「CookieYes」を開く
4. 設定を進める
…と、ここまではスムーズだったのですが、この後に思わぬ問題が発生しました
つまずいたポイント①:保存できないエラー発生!
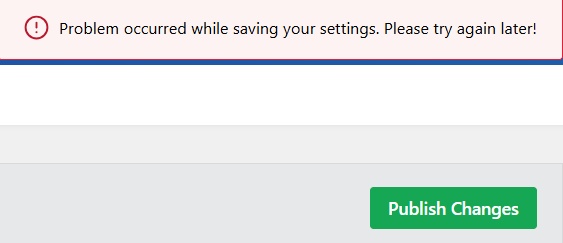
設定を変更したあと、「Publish Change(変更を公開)」ボタンを押したところ…
“A problem occurred while saving your settings. Please try again later.”
(設定の保存中に問題が発生しました。後でもう一度試してください。)
というエラーメッセージが!

解決策:CookieYes Web App に接続する
エラーの原因は、「CookieYesのWebアプリと接続していなかった」ことでした。
解決手順
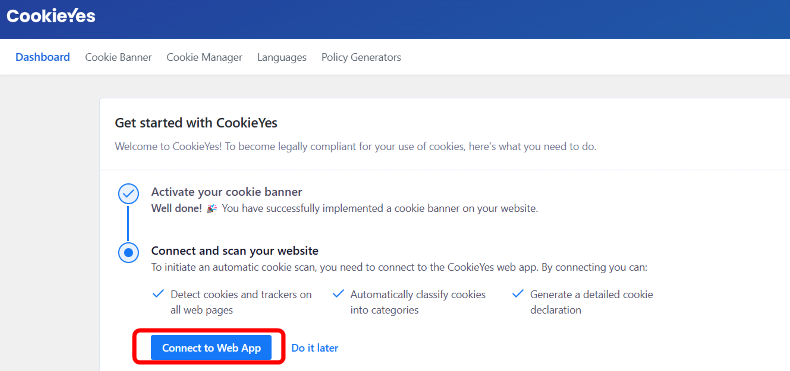
1. CookieYesの設定画面を開く
2. 「Connect to Web App(Webアプリに接続)」をクリック

3. 指示に従って接続を完了
プランがいくつかありますが私は無料のプランで接続しました。
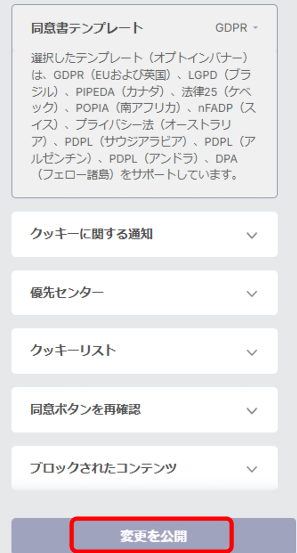
4.バナーの詳細設定をする
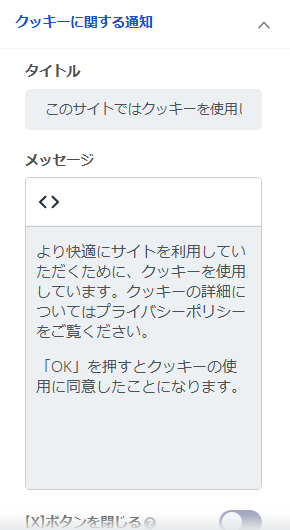
表示する文章や、ボタンの色、文言なども細かく設定できます


当初は英語で文章が入っていたので日本語の文章が出るようにしてみました。
例文についてはこちら
【Cookieバナーのタイトル&メッセージ例文】読者に優しい通知を作ろう!
4. 再度「Publish Change(変更を公開)」を押すと…無事に保存成功!
これで問題なくクッキーバナーが反映されました!
つまずいたポイント②:ボタンの表記を変更したい
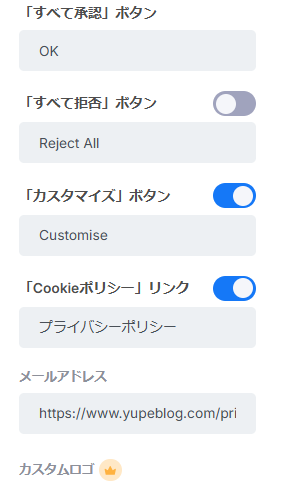
デフォルトでは、クッキーのボタンが 「Accept All」「Reject All」「Customise」 の3つになっていました。
でも、私は今後広告などを掲載したいと考えているので「Reject All(すべて拒否)」ではなく、
「OK」「カスタマイズ」 の2択にしたかったので、変更しました。
※「Reject All(すべて拒否)」を選択すると広告がうまく表示されないことがあるそうです。
ボタン表記の変更方法
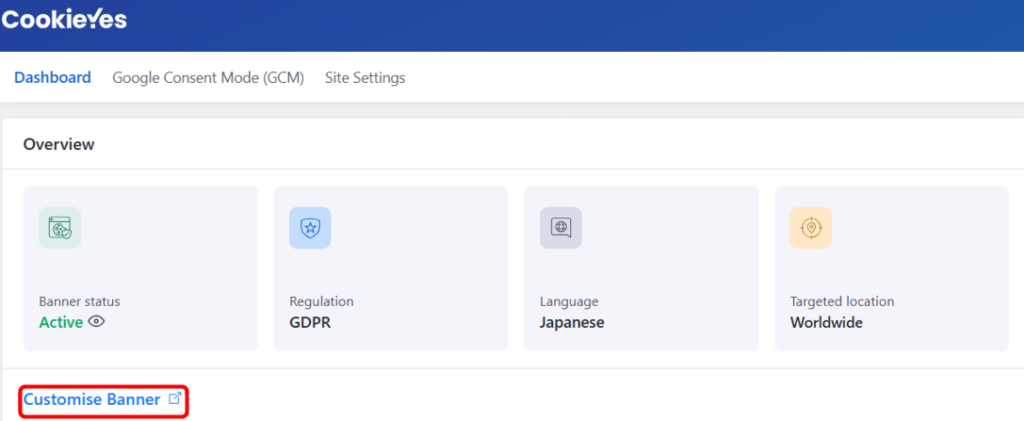
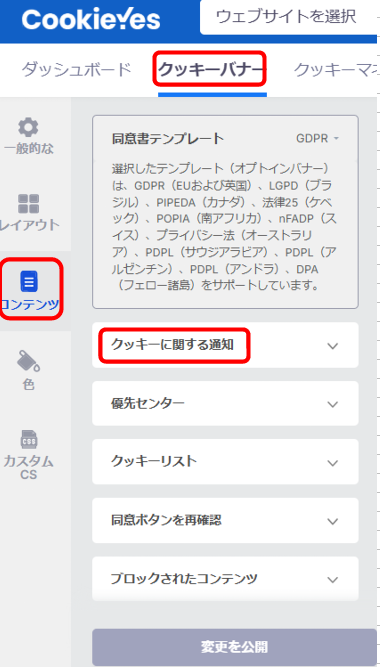
1. CookieYesの設定画面 → 「Customise Banner」を選択 → 「クッキーバナー」タブを選択 → 「コンテンツ」を選択 → 「クッキーに関する通知」を選択


2. ボタンの文言、表示の有無を変更(例:「Accept All」→「OK」)

3. 「Publish Change(変更を公開)」を押して保存(Web App接続が必要!)

この設定で、「OK(すべてのクッキーを許可)」と「カスタマイズ(詳細設定)」の2択に変更完了!
まとめ:CookieYes導入で大事なポイント!
実際にCookieYesを導入してみて、以下の3点が重要だと感じました。
✅ ① Web App に接続しないとエラーが出るので注意!
✅ ② ボタンの表記は自由にカスタマイズできる
✅ ③ 変更を保存するときは「Publish Change(変更を公開)」を忘れずに
これで、Googleアドセンスの審査にも対応できるサイトになりました!
これからCookieバナーを設置する人へ
もし、あなたも「Cookieバナーを設置したいけど、設定方法がわからない!」という場合は、今回の体験談を参考にしてみてください。
特に、「Web App に接続しないとエラーが出る」 という点は見落としがちなので要注意!
✅この記事が役に立ったら、ぜひシェア&コメントしてください!


