ブログを運営していると、X ( Twitter ) に記事のリンクを投稿したときに 「Twitterカードが正しく表示されない」 という問題に直面することがあります。
私も実際にこの問題にぶつかり、検索して出てきた対応策では解決せず、解決までに試行錯誤しました。
本記事では、私が遭遇した 「Twitterカードが表示されず、No Imageになった」 問題と、その解決策を詳しく紹介します!
また私が THE THOR のテーマを使用しているので THE THOR を使用されている方のTwitterカードの作成方法としても見ていただけると思います。
Twitterカード ( ツイッターカード ) とは
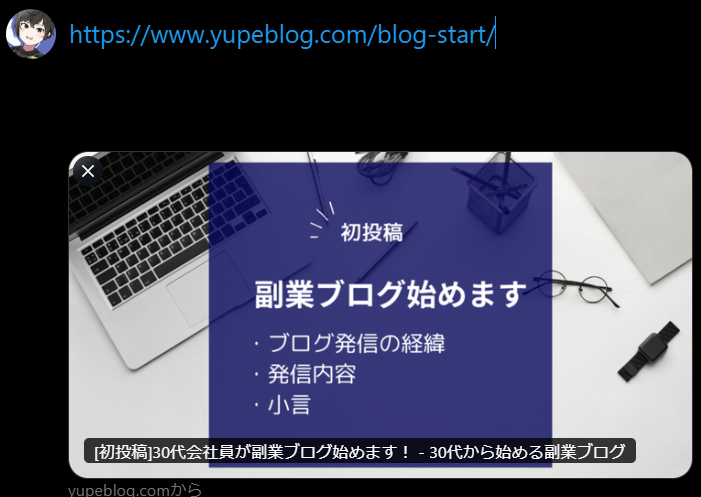
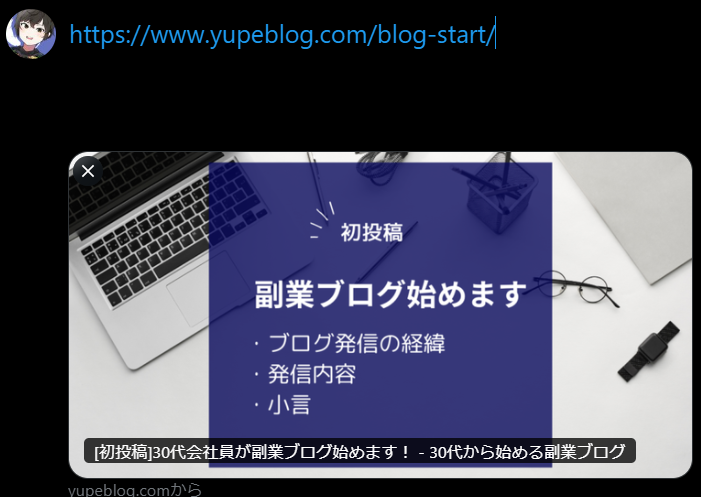
このようにツイートにリンクを貼った時にそのリンク先の情報を画像付きの文章で表示する機能です。

記事をX ( Twitter ) で共有するときにリンクのみのものより目を引くので大変便利な機能です。
X ( Twitter ) にブログ記事を投稿→「No Image」&記事URLが変?
私は自分の書いた記事をブログ記事を宣伝しようと初めてX(Twitter)に投稿しました。
すると、次のような問題が発生しました。
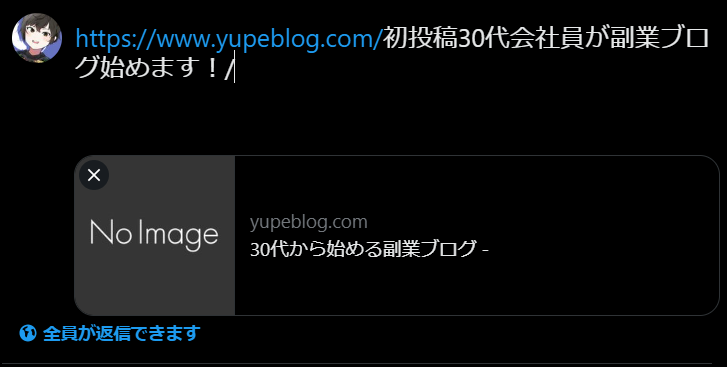
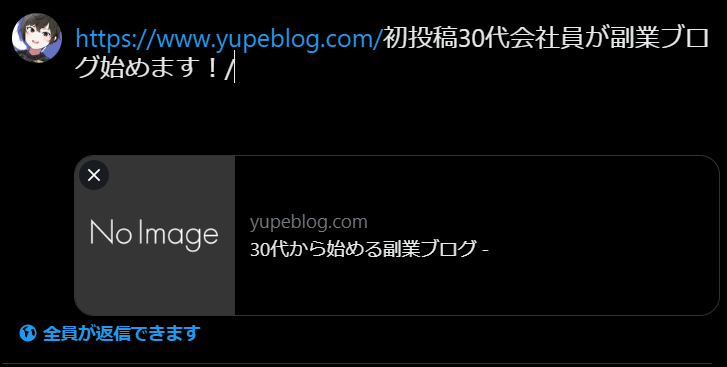
• アイキャッチ画像が表示されず、「No Image」となってしまう
• 記事のリンクを貼ったはずが、ブログのホームページに飛んでしまう
• URLが変で、日本語がそのまま使われている

少し詳しい方ならこの画像でTwitterカードが表示されない原因がわかってしまうと思うのですが、、初心者の私にとっては訳が分かりませんでした。
「え、なんで??」と思いながら、いろいろ調べて試した結果、「URLスラッグ」が原因だった ことがわかりました。
また併せてTwitterカードの「OGP設定」の設定内容も確認しました。
OGP設定を見直してTwitterカードを正しく表示
Twitterで記事リンクを投稿すると、Twitterカード という仕組みで記事タイトルや画像が表示されます。
しかし、WordPressのOGP(Open Graph Protocol)の設定が正しくないと、Twitterカードが機能しません。
解決策:OGP設定を確認・修正する
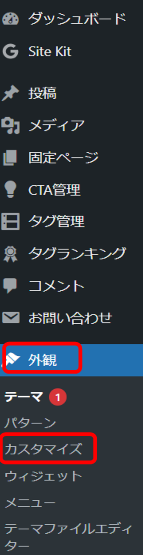
1. WordPress管理画面へログイン
2. [外観] → [カスタマイズ] → [SNS設定] → [OGP設定] を開く



3. 以下の設定を確認
• 「Twitterカードの種類」→ Summary カード ( default ) もしくは Summary with Large Image カード

• 「サイトのOGP画像」→ 設定する(推奨サイズ 1200×630px)
4. [公開] をクリックして保存
これで、OGPタグが正しく出力されるようになります!
URLスラッグを英数字に変更する
これが私のブログ記事がTwitterカードとして表示されない原因だったのですが、記事のURL(スラッグ)が日本語になっていたこと でした。
例えば、私が最初に投稿したURLはこんな感じでした。
https://www.yupeblog.com/初投稿30代会社員が副業ブログ始めます!/

このように日本語がそのままURLに使われると、X ( Twitter ) などのSNSで正しく認識されない ことがあります。
また、URLが自動的にエンコードされて 意味不明な文字列(%E3%81%82%E3%81%84…) になり、SEO的にも良くありません。
解決策:URLスラッグを英数字に変更する
1. WordPress管理画面で該当の記事を開く
2. 右側の「リンク」設定をクリック
3. 日本語の部分を英数字に変更
• 例:
• 初心者向け-htaccessが見つからない → htaccess-not-found
• wordpressのssl設定 → wordpress-ssl-setup
4. [更新] をクリックして保存
これでURLが正しくなり、SNSでも問題なく表示されるようになりました!
4. X ( Twitter ) のキャッシュをクリアする
設定を変更しても、X ( Twitter ) が古いデータをキャッシュしている可能性があります。
その場合は、Twitter Card Validator を使ってキャッシュをクリアしましょう。
解決策:X ( Twitter ) キャッシュのクリア方法
1. Twitter Card Validator にアクセス
2. 修正した記事のURLを入力
3. [Preview card] をクリック
4. 正しくTwitterカードが表示されるか確認
キャッシュが更新されると、アイキャッチ画像も正しく表示されるようになります!
まとめ:Twitterカードが表示されないときのチェックリスト
今回の経験をもとに、Twitterカードが正しく表示されないときのチェックリストを作りました!
✅ OGP設定を確認
✅ 記事のアイキャッチ画像を設定(1200×630px推奨)
✅ URLスラッグを英数字に変更(日本語URLはNG)
✅ Twitter Card Validatorでキャッシュをクリア
この手順を試せば、Twitterに投稿したブログ記事のサムネイルが正しく表示される ようになるはずです!
Summary カード ( default ) と Summary with Large Image カード 違い
見た目の違いはこちらです
Summary カード ( default )

Summary with Large Image カード

好きなデザインを選べばいいと思いますが、アイキャッチ画像のこだわっているなら
Summary with Large Image カードを選べばアイキャッチ画像が大きく表示されるのでいいですね。
私と同じように悩んでいる方の参考になれば嬉しいです。
最後まで読んでいただき、ありがとうございました!


