こんにちは、副業ブロガーのゆぺです!
今回は、WordPressテーマ「THE THOR(ザ・トール)」を使ってブログカードを作成する方法を詳しく解説します。
記事を書いていて「過去の記事を紹介したいけど、ただURLを貼るだけじゃ味気ない…」と思い
ブログカードを使おうと方法を調べたのですが、「THE THOR(ザ・トール)」にはクラシックエディタとブロックエディタ(Gutenberg)があるらしく、私が使っているブロックエディタ(Gutenberg)でも使える方法がすぐに見つからなかったので今回記事にしました。
それでは、THE THORでブログカードを作成する方法を詳しく見ていきましょう!
THE THORのブログカードとは?
THE THORには、標準機能としてブログカードの機能が搭載されています。
過去記事のURLを貼るだけで、自動的にカード形式で表示されるので、簡単に記事同士をリンクできます。
以下のようなブログカードが作成できます。
ブログカードの例
このように、アイキャッチ画像+記事タイトル付きのリンクが表示され、見やすくなります。
THE THORのブログカードを使う方法
① 記事のURLをそのまま貼る(最も簡単な方法)
1. WordPressの「投稿」→「新規追加」または編集したい記事を開く。
2. 紹介したい記事のURLをコピーする。
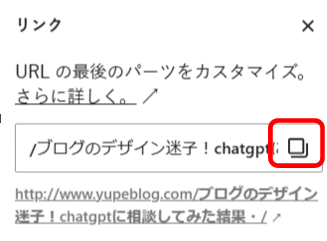
紹介したい記事の編集画面からURLをコピーする
画面右のリンクから紹介したい記事のタイトルをクリック

URLをコピーする

3. 記事本文にそのままURLを貼り付ける。
4. プレビューで確認すれば、自動的にブログカード形式に変換される!
例:
https://www.yupeblog.com/sample-post↓
(自動的にブログカードに変換)
② ショートコードを使う(より細かく設定したい場合)
THE THORでは、ショートコードを使ってブログカードを作成することも可能です。
方法は以下の通り。
手順
1. WordPressの「投稿」→「新規追加」または編集したい記事を開く。
2. 紹介したい記事のURLをコピーする。
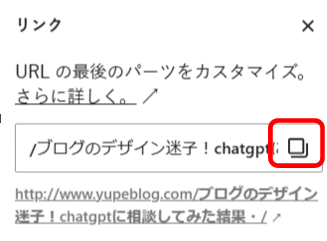
紹介したい記事の編集画面からURLをコピーする
画面右のリンクから紹介したい記事のタイトルをクリック

URLをコピーする

3. WordPressの投稿編集画面を開く。
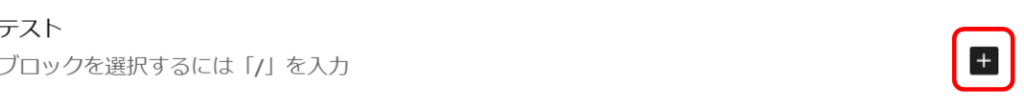
4. 「+」ボタンをクリックして「カスタムHTML」ブロックを追加。
プラスボタンを選択

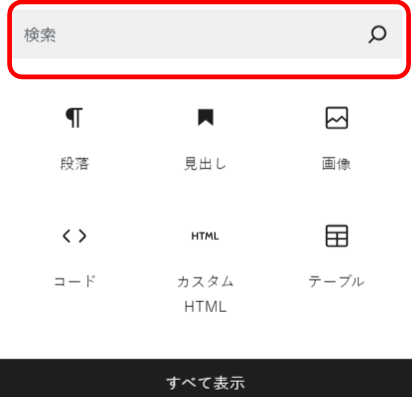
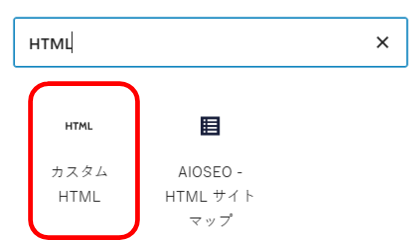
検索バーにHTMLと入力し検索

カスタムHTMLを選択

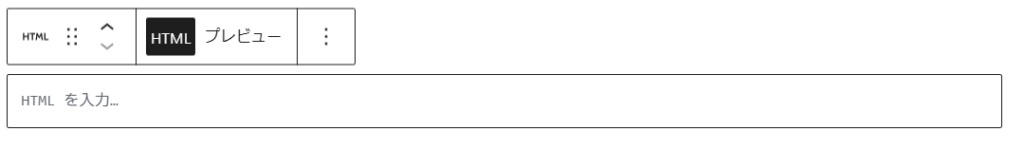
カスタムHTMLが表示される

5. コピーしたコードを入力する。
6. プレビューまたは表示で確認すれば、ブログカードとして表示される!
3. ブログカードが表示されないときの対処法
ブログカードが正しく表示されない場合は、以下をチェックしてみてください。
✅URLの形式を確認する
• 「https://」が正しく含まれているかを確認。
• 外部サイトのURLではなく、自分のブログの記事URLを使っているか。
✅キャッシュをクリアする
• 「キャッシュ」が影響してブログカードが表示されないことがあるため、キャッシュを削除してみる。
✅プラグインとの相性を確認する
• 一部のプラグインがTHE THORのブログカード機能と干渉することがあるため、不要なプラグインを無効化してみる。
✅エディタをブロックエディタ(Gutenberg)にする
• THE THORのブログカードはブロックエディタ(Gutenberg)での使用が推奨されている。
• クラシックエディタでは正しく表示されないことがあるので注意!
✅プレビューで反映しなくても画面上の表示で確認すれば反映されている場合もある。

ブログカードを活用するメリット
ブログカードを活用すると、以下のメリットがあります!
✅ 記事の回遊率がアップ(他の記事も読んでもらいやすくなる!)
✅ クリック率が向上(URLだけよりも、ビジュアルがある方が目を引く!)
✅ SEOにも効果的(内部リンクを増やすことで、サイトの評価が上がる!)
ブログを収益化する上でも、読者にたくさんの記事を読んでもらうことが重要なので、ぜひブログカードを活用しましょう!
まとめ:THE THORのブログカードを活用しよう!
今回は、THE THORでブログカードを作成する方法を解説しました。
おさらい
✅ 方法①:URLをそのまま貼る(自動的にブログカードに変換される)
✅ 方法②:ショートコードを使う(カスタムHTMLブロックで を入力)
✅ 表示されないときの対処法(URL確認、キャッシュ削除、プラグインチェック)
THE THORを使っているなら、ぜひブログカードを活用して、見やすく、クリックされやすいブログにしていきましょう!


