ブログのデザインは着せ替えを使って終わらせようとしていましたが、エラーにより着せ替えが出来なかったのたのでホーム画面のデザインは最低限も整っていない状態です。
現状はこちら↓

そこで今回は「THE THOR」のテーマを使用してこのブログのホーム画面をそれっぽく仕上げたいと思います!
・「THE THOR」のテーマを使用していて着せ替えが出来なかった初心者の方
・ブログのホーム画面のデザインに悩んでいる方
に参考になれば幸いです。
今回は自力で3つ修正してみました。
ブログのタイトルを何とかする【THE THOR ブログタイトル変更】
ブログのデザインを修正するには
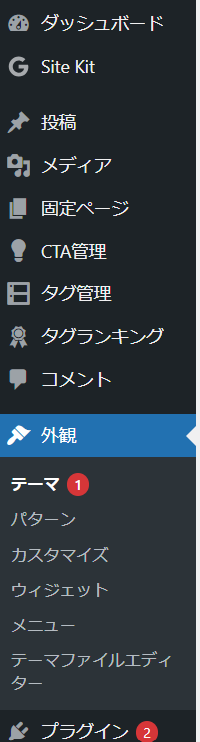
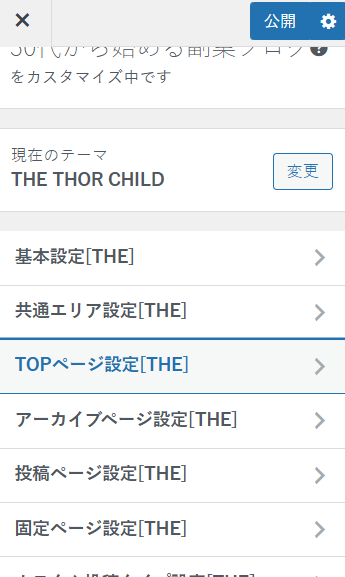
1.WordPress 管理画面の「外観」→「カスタマイズ」

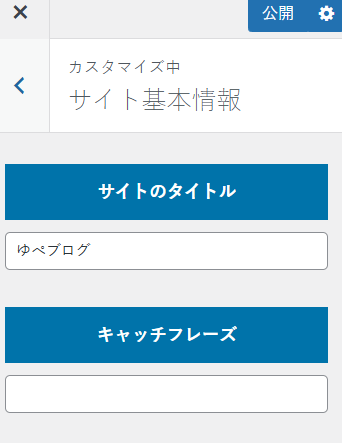
2.サイト基本情報

3.「サイトのタイトルを入力」→「公開」

これでタイトルを変更できます。
かっこいいやつを作る【THE THOR カルーセルスライダー】
1.WordPress 管理画面の「外観」→「カスタマイズ」
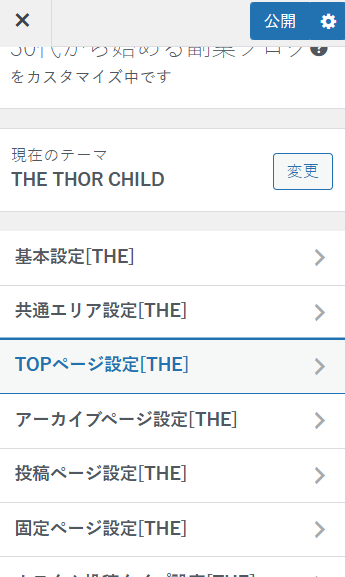
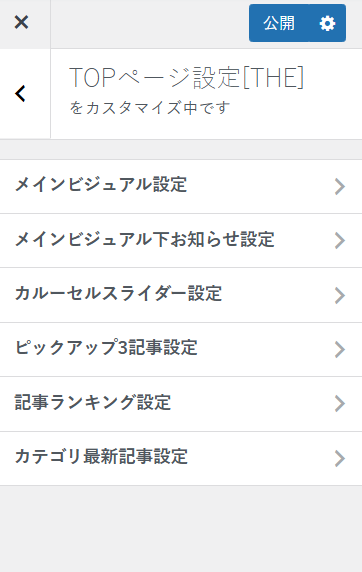
2.「TOPページ設定[THE]」を選択

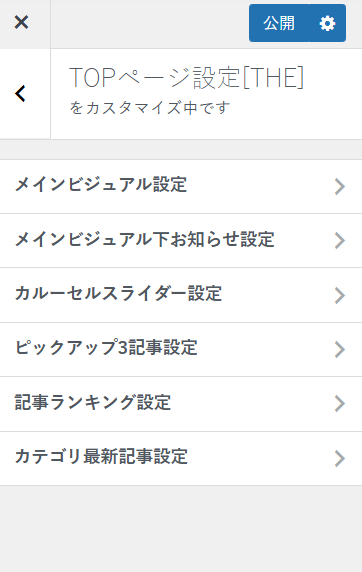
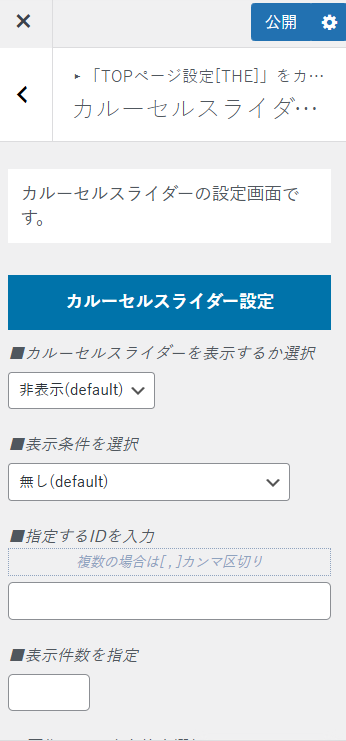
3.「カルーセルスライダー設定」を選択

4.「カルーセルスライダーを表示するか選択」を表示に変更

これでかっこいいカルーセルスライダーが表示されます。

ちょっとおしゃれに[THE THOR メインビジュアル下 注目エリアの表示]
1.WordPress 管理画面の「外観」→「カスタマイズ」
2.「TOPページ設定[THE]」を選択

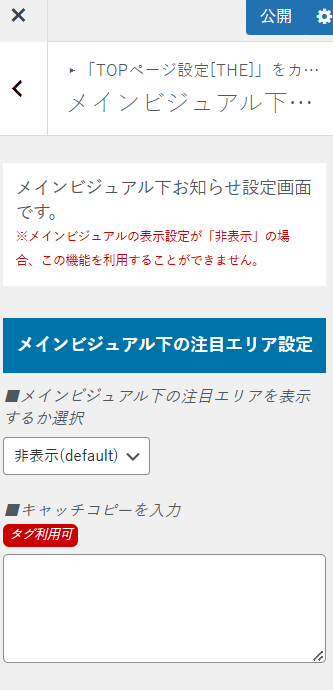
3.「メインビジュアル下お知らせ設定」を選択

4.「メインビジュアル下の注目エリアを表示するか選択」を表示に変更する

ここを変更すると
上部のブログタイトルの下が

このように上部に帯が増えます。この増えた帯部分にテキストを入力することも可能です。

【結果】自力でどう変化したか
THE THORが非常に使いやすく、何も調べずに自力でここまでデザインを触ることが出来ました。
時間も30分程度で手軽に行うことが出来ました。
ではビフォーアフターをご覧ください
ビフォー

アフター

それっぽく修正できたのではと感じております。
さいごに
THE THORのカスタマイズ画面と機能がわかりやすいため私でもそれっぽいホーム画面を作ることが出来ました。プロフィールの表示や、共有ボタン、SNSとのリンクなどまだまだ作りこめると思いますのでゆっくり作っていいければと思っております。


